Narvar Integration
For script-based implementation only
Narvar runs delivery tracking pages that can enhance your e-commerce website. Because this tracking page is in a different domain than the rest of your pages, our script doesn't run on these pages unless you set up the integration described in this article. The integration enables you to insert Dynamic Yield experiences by adding an iframe to your Narvar pages.
Setting up the integration
- Adapt the following code that you'll then add to each iframe:
- Replace
REPLACE_WITH_SECTION_IDwith your Dynamic Yield section ID. In this example, a recommendation is added but you can also add a different campaign type using the appropriate API. - If your Dynamic Yield section is hosted on our EU data center, change the CDN location to point to that endpoint.
- In the DY.recommendationContext: Optionally, add localization to the recommendation using the
lngparameter.
- Replace
var sectionId = REPLACE_WITH_SECTION_ID;
var skusString = document.location.href.match(/skus=([\w-\,]+)/)[1]|| '';
var skusInCart = skusString.split(',');
var head = document.querySelector('head');
var api_d = document.createElement('script');
var api_s = document.createElement('script');
var dynamicSrc = '//cdn.dynamicyield.com/api/' + sectionId + '/api_dynamic.js';
var staticSrc = '//cdn.dynamicyield.com/api/' + sectionId + '/api_static.js';
api_d.setAttribute('type','text/javascript');
api_s.setAttribute('type', 'text/javascript');
api_d.setAttribute('src', dynamicSrc);
api_s.setAttribute('src', staticSrc);
window.DY = window.DY || {};
DY.recommendationContext = { type: 'CART', data: skusInCart };head.appendChild(api_d);head.appendChild(api_s);
- In Narvar, add an iframe to any relevant pages.
- Paste the code in the iframe in one line.
- Add a div to the iframe with a unique ID.
- In Narvar, configure the URL of the pages to contain the product SKUs in a parameter called "skus".
- Get a preview link for the Narvar page without publishing it.
- In Dynamic Yield, modify any campaigns that target all pages on your site to not include the URLs of the Narvar pages using the URL does not contain option.
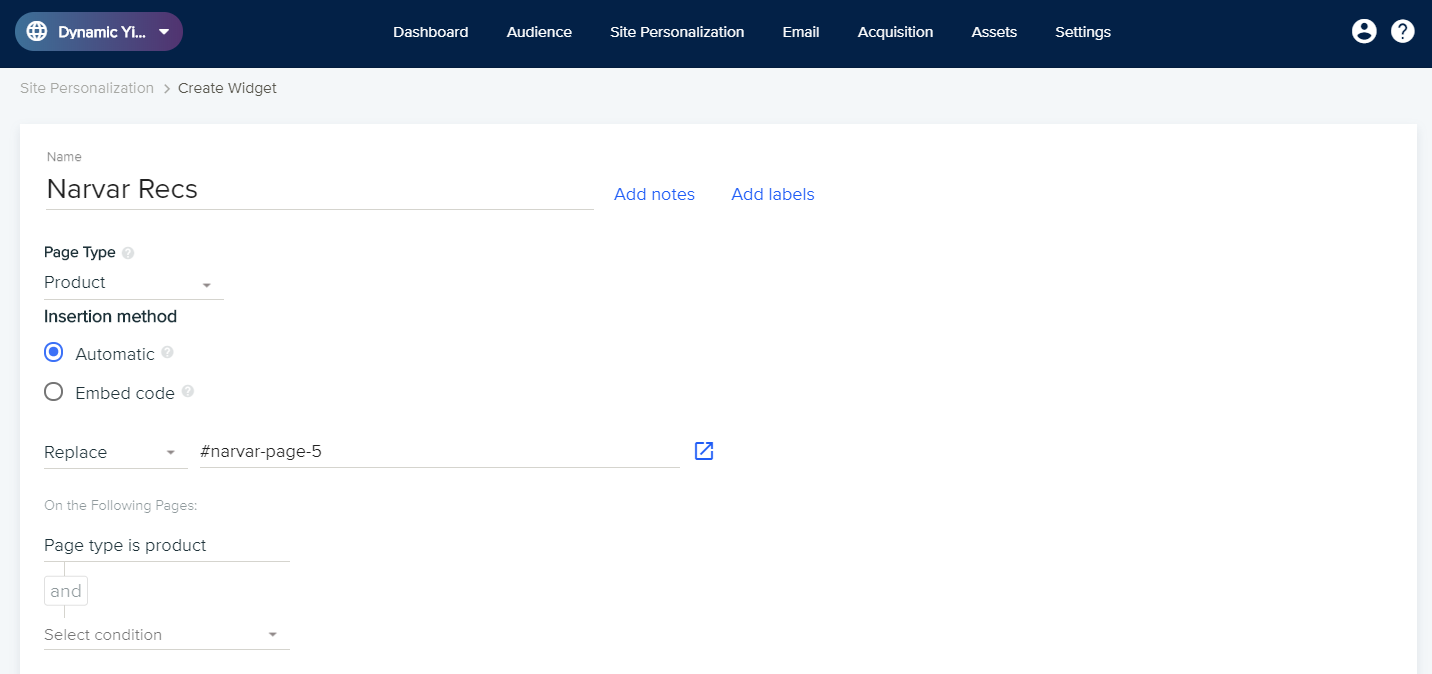
- Create the Dynamic Yield campaign that will be added to the iframe. Set the insertion method to Automatic, select Replace and specify the unique ID you defined in the div above.

- Configure all other campaign settings and variations as desired.
- For any links included in the campaign, anchors tags should have the HTML attribute target=“_blank”, so that they open outside of the iframe.
- In the Advanced Settings of the experience (the gear icon next to the Primary Metric dropdown), set the attribution window to end after 1 day.
- Save and Publish the Dynamic Yield campaign.
- Use the preview link from Narvar to test and update the campaign before it is made public.
In Narvar, then publish the page.
Notes and limitations
- Viewing the Narvar page counts as a cart pageview.
- All other Dynamic Yield campaigns that target all pages must exclude Narvar pages using the "URL does not contain" option.
- Inside the iframe, there is no access to CSS and no JavaScript libraries (no JQuery, no slick, no datalayer, and so on)
- The iframe is a fixed height of 300px, but Narvar sometimes increases it to 600px depending on the screen size. We typically ask them to keep it at 300px for all devices. Given this limitation, we recommend keeping your campaign designs simple.
- Active cookie consent: The consent banner might not be available on Narvar pages, in which case only non-personalized recommendations can be served.
Updated 9 months ago
