Implement the Script on Your Site
Add the Dynamic Yield scripts to your site's <head>, on any page you want to include in your personalization program. After the scripts are implemented, your visitor activity is tracked, and Dynamic Yield campaigns can be served on your site.
Implementation
- In the Experience OS, go to Settings › General Settings.
- Copy the code snippet and paste it immediately after the opening
<head>tag of every page on your site.

Sample code
Example of entire <head> tag with the script, and preconnect tags, and page context. Make sure to maintain this order:
<head>
// DNS preconnect
<link rel="preconnect" href="//cdn.dynamicyield.com">
<link rel="preconnect" href="//st.dynamicyield.com">
<link rel="preconnect" href="//rcom.dynamicyield.com">
...
...
…
// DY context
<script type="text/javascript">
window.DY = window.DY || {};
DY.recommendationContext = { type: "PRODUCT", data: ["SKU123"] };
</script>
// DY scripts
<script src="//cdn.dynamicyield.com/api/[SECTION_ID]/api_dynamic.js" type="text/javascript"></script>
<script src="//cdn.dynamicyield.com/api/[SECTION_ID]/api_static.js" type="text/javascript"></script>
</head>
Best practices
- Implementation method: Implement the Dynamic Yield script directly on your site's code, not with a Tag Manager, to avoid flicker.
- Synchronicity: Avoid configuring scripts to run asynchronously. Unexpected behaviors can occur, affecting which variations are shown, loading times, flicker, and so on. Dynamic Yield provides a high server redundancy rate and fast loading times so you don’t need asynchronous loading to speed things up. All other operations after loading the scripts are run asynchronously.
Adding preconnect tags
Preconnect tags enable the browser to set up early connections before an HTTP request is actually sent to the server. This eliminates roundtrip latency and saves time for users. Some browsers (like Explorer, Safari iOS) do not support preconnect tags and ignore them.
These calls are included by default in the script provided in the Settings › General Settings page that should be copied to every page in your site.
US data center:
<link rel="preconnect" href="//cdn.dynamicyield.com">
<link rel="preconnect" href="//st.dynamicyield.com">
<link rel="preconnect" href="//rcom.dynamicyield.com">
<script type="text/javascript" src="//cdn.dynamicyield.com/api/[YOUR SITE ID]/api_dynamic.js"></script>
<script type="text/javascript" src="//cdn.dynamicyield.com/api/[YOUR SITE ID]/api_static.js"></script>EU data center:
<link rel="preconnect" href="//cdn-eu.dynamicyield.com">
<link rel="preconnect" href="//st-eu.dynamicyield.com">
<link rel="preconnect" href="//rcom-eu.dynamicyield.com">
<script type="text/javascript" src="//cdn-eu.dynamicyield.com/api/[YOUR SITE ID]/api_dynamic.js"></script>
<script type="text/javascript" src="//cdn-eu.dynamicyield.com/api/[YOUR SITE ID]/api_static.js"></script>
Note:Dynamic Yield uses a dedicated, blazing-fast CDN. Alternatively, you can use your own CDN.
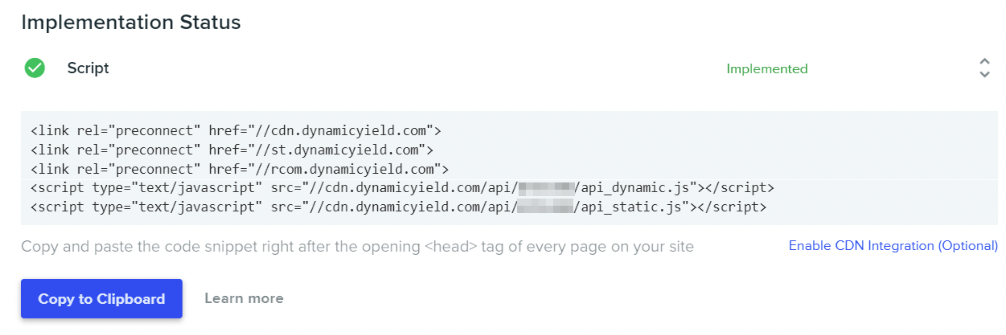
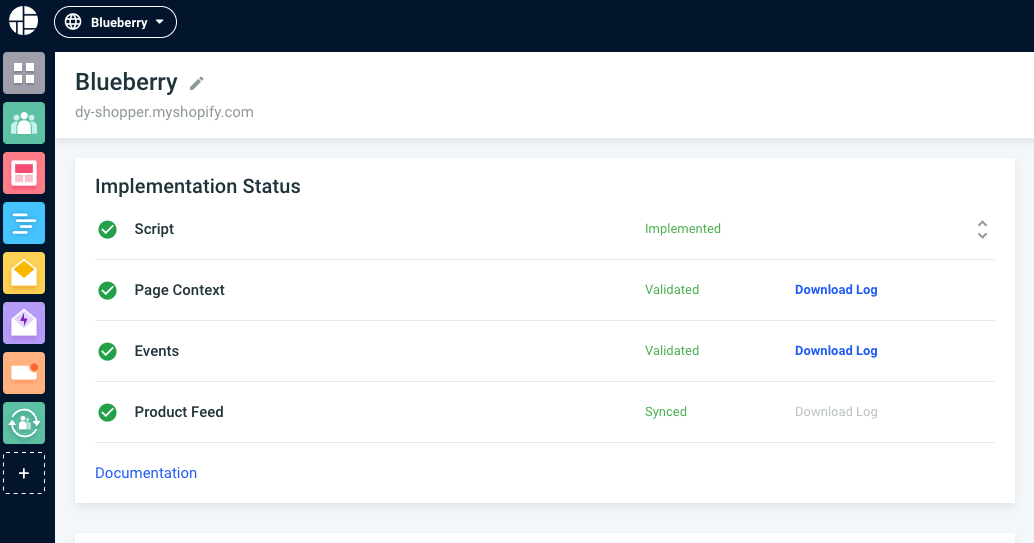
Validating the script implementation
You can find your script's status under Settings › General Settings › Implementation Status. The status is either Implemented or Not Implemented. When your script is not properly implemented, Context and Events also have a Not Implemented status, as they rely on a correct script implementation. Learn more about script validation.

Script architecture and advanced details
We currently execute multiple code sections on your website to perform:
- Data collection
- Parameter gathering
- Decision making
- Experiment execution (including tags and actions)
- Recommendations
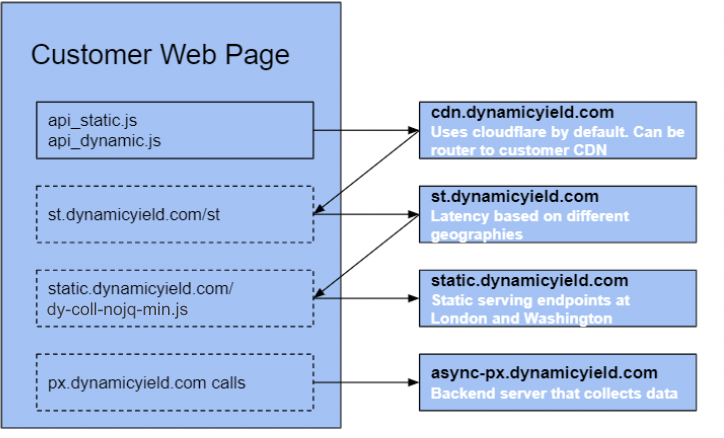
This section describes all scripts executed on your web page, the timeline in which they execute, and the dependencies between them.
Note for sections using the EU data center:st.dynamicyield.com, async-px.dynamicyield.com, and cdn.dynamicyield.com are replaced with st-eu.dynamicyield.com, async-px-eu.dynamicyield.com, and cdn-eu.dynamicyield.com if you are using the Dynamic Yield EU data center.
Execution flow

- Implementing api_static and api_dynamic on the page will render the campaigns on your site.
- Default action for collection injection adds a call to st.dynamicyield.com/st. It returns the user and section data and adds a call to load our collection script.
- The collection script is loaded: dy-coll-nojq-min.js
- The collection script fires async-px.dynamicyield.com call to report collection endpoints to the server.
Scripts on the page
Experiment scripts
- api_static.js
- Loaded from CDN with 1hr cache.
- Renders all available experiences and serves variations based on their targeting.
- Waits for all the dynamic data to load onto the page before executing all experiences. After loading, it enables all API calls for the campaigns.
- 69.8 KB after gzip (last updated: Nov, 2020)
- api_dynamic.js
- Loaded from CDN with a 5-minute cache.
- Holds all Dynamic Yield campaign settings.
- File size differs depending on the number of active experiences.
Asynchronous collection script
The Implementation script calls our server and sets up all the user and site data on the page. It then loads dy-coll-min.js from the CDN. The script performs all data collection and exposes the on-page API.
Data collection process
Collection operations
When our static collection script executes, we perform the following actions on the page:
- Init all page listeners
- Calculate segment definition – custom javascript evaluation per section to define the current page segment
- Calculate site variables – evaluate site variable javascript code and save the results in a local variable
- Calculate goal values
- Init the QManager – handles DY.API calls
- Log to server leftovers from previous executions
- Mark and execute FrontPage experiments
- Add listeners for all monitored units on the page
- Run detectors to identify the current page and user feature set
- Log page data to the server
- Log impressions to the server (1 second after dom ready)
- Log real impressions to the server (every 10 seconds)
- Log clicks on monitored units (every time a unit is clicked)
- Log dynamic events based on DY.API executions
Data collection – network calls
The purpose of these calls is data collection. All of the responses to these requests are empty. These requests do not affect page execution or rendering.
- async-px.dynamicyield.com/uia – report page and user information
- async-px.dynamicyield.com/imp – report all monitored units on the page – can be executed more then once in single page application and will report the delta
- async-px.dynamicyield.com/dpx – report dynamic event call and properties
- async-px.dynamicyield.com/var – report variation impression
- async-px.dynamicyield.com/ac – report variation click
- async-px.dynamicyield.com/id – identify user with uid and uid type – required for omni channel
- async-px.dynamicyield.com/rcomEvent – client-side recommendation interactions – JSON with PRIMP, WRIMP, PCLICK data
- async-px.dynamicyield.com/batch - a batch request containing impressions, decisions, and other required internal Dynamic Yield reports.
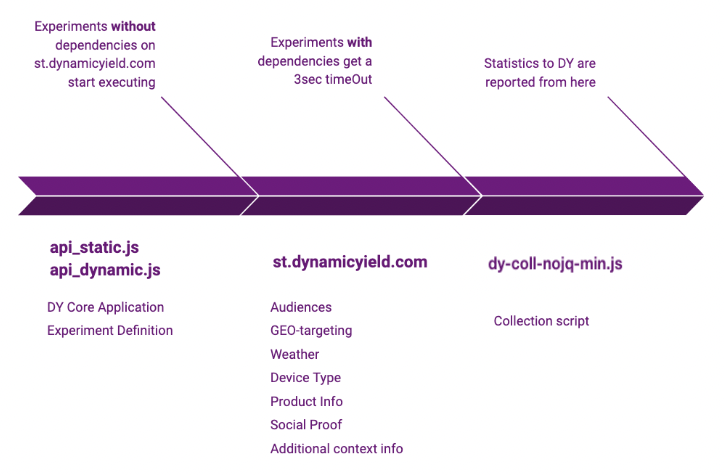
When are campaigns executed?
Where are campaigns executed?Dynamic Yield injects scripts inside your website only within the
bodytag. Any element placed outside of it would violate the HTML doc definition and could result in unexpected behavior across browsers.
Campaigns are executed at different times depending on whether they require data such as audiences and social proof.

Weather and device data are cached after the first pageview. On subsequent pageviews, they are stored in the end user's browser.
Updated 19 days ago