Best Practices for Improving Site Performance with the Dynamic Yield Script
The Dynamic Yield script delivers personalized experiences to your site visitors. We are constantly working on reducing the effect the script has on your site's loading time. Here's a list of actions you can take to reduce loading time and flicker even further.
Archive campaigns you don't need
All active variations in all active experiences in all active campaigns are part of the Dynamic Yield script. Do some cleanup every now and then:
- Pause losing variations in A/B tests if the test has reached significant results (best practice regardless of script size). If the control won, pause the experience or archive the campaign. Locate A/B tests with conclusive results easily in the dashboard.
- Archive campaigns that are targeted to audiences, pages, and selectors that do not exist anymore. Use the Impressions (Past 7 days) column in the Site Personalization campaign list to identify campaigns that are no longer being served.
- Archive A/A tests that have ended.
Experiences targeted to past dates are automatically excluded from the script.
Delay loading of content below the fold
Delay the loading of selected Dynamic Content and Recommendations campaigns. Variations are loaded after a slight delay (200-500 ms) to prioritize the rendering of above-the-fold content. While this improves the initial page loading speed, it increases the overall time it takes for these delayed-loading campaigns to initialize.
Contact your technical account manager to enable this feature.

Use templates when possible
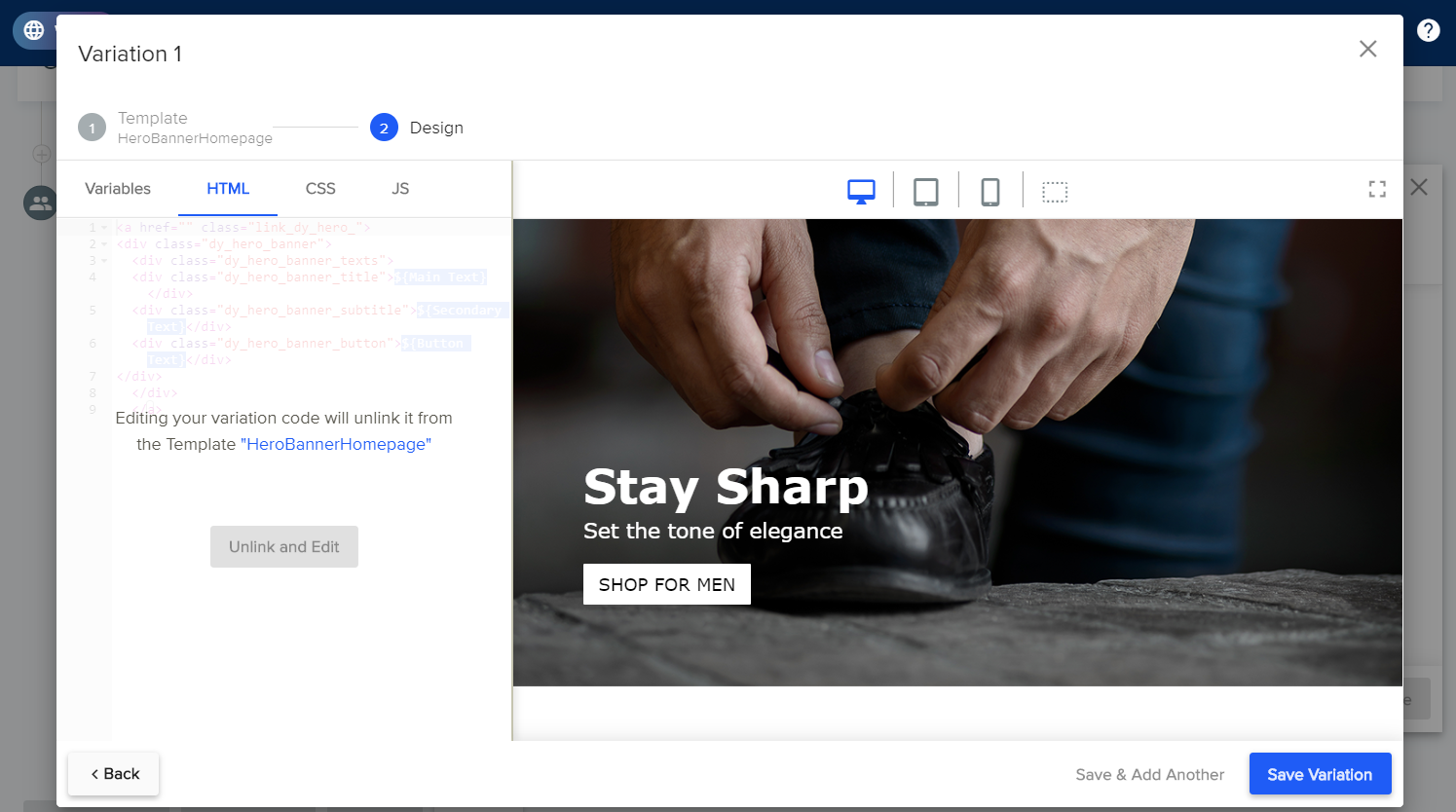
If you have an experience with 2 variations that are connected to the same template - the code of the template is added once to the Dynamic Yield script, and variations only include the values of the variables. If variations will not be connected to the template, the entire code of both variations is be included in the Dynamic Yield script. More code means more delays, so we recommend using templates whenever possible. Learn more about Templates.

Minify your variation and template code
Minifying the code of the templates and variations can reduce script size significantly. There are various tools online to minify your code (such as minifier.org).

Index products to improve recommendation performance
Larger feeds might experience slower recommendation serving times, although there are many other factors as well, such as the number and types of recommendation rules. If you are concerned or have experienced slow recommendation serving times, we recommend:
- Indexing products using group_id
- Setting is/is not rules instead of contains/do not contain rules when setting up recommendation rules
Add preconnect tags
Preconnect tags enable the browser to set up early connections before an HTTP request is actually sent to the server. This eliminates roundtrip latency and saves time for users. Some browsers (such as Explorer and Safari iOS) do not support preconnect tags and ignore them.
Exclude jQuery from the Dynamic Yield script
In the past, the Dynamic Yield script included a jQuery library ($dy) as part of the script. This has a significant impact on the script size.
Since Q2 2019, the $dy library was removed from the script. Because this jQuery library is sometimes used in variations, it was only removed from sites that were created after Q1 2019.
If you created your site before Q1 2019, and you do not use $dy, contact Support to exclude this library from your script.
Advanced: Leverage your own CDN
Dynamic Yield uses a world-leading CDN provider to load its scripts. It is super-fast, and our caching policy is optimized. However, if you experience slowness, it's worth checking the possibility of using your own CDN to load Dynamic Yield’s scripts and host all images that are uploaded to the Dynamic Yield variations. Learn more about CDN integration.
Advanced: Writing to local storage
By default, Dynamic Yield stores data into cookies. If you are using a single-protocol or single-domain site, you can write to the local storage instead of the cookie storage. In order to support this DY.noCookies = true should be placed in one of the following locations:
- The page context, as illustrated here:
<script type="text/javascript">
window.DY = window.DY || {}; DY.recommendationContext = { type: "HOMEPAGE"};
DY.noCookies = true;
</script>
- As a dedicated script tag within the head tag, before the script implementation (appropriate for implementing SPA hooks). For example:
<script type="text/javascript">
DY.noCookies = true;
</script>
Notes:
- If no data is found in the local storage, Dynamic Yield will continue reading cookie data. Moreover, if the browser doesn't support local storage (for example, incognito mode on Safari), Dynamic Yield will continue to write data to the cookie.
- If
DY.noCookieis implemented, Dynamic Yield cookies aren't stored in cookieStorage (except for_dyidand_dyjsession). - If
DY.noCookieisn't implemented, Dynamic Yield cookies are stored in cookieStorage. - If
DY.noCookiewasn't implemented and is later implemented, old dy-cookies will still be found in cookieStorage, however, their max-age isn't updated (except for_dyidand_dyjsession).
Frequently asked questions
Google PageSpeed Insights Tool flagged the Dynamic Yield cache policy, what should I do?
Nothing. The Dynamic Yield scripts are downloaded on the visitor’s first pageview on the site (causing a minor delay), but the scripts are loaded from the visitor’s browser’s on the next pageviews. Google does not consider this alarming and it is using the same technique for Google Analytics. It’s important to note that:
- Google PageSpeed Insights score does not reflect SEO ranking
- The score does not affect the Google Search crawler
- Google PageSpeed Insights does not measure actual speed, but rather analyzes content and grades webpages according to tagging best practices
- We recommend analyzing your page performance with additional tools (such as Pingdom, Test, and GTmetrix).
Updated 11 months ago
